Skorzystaj z poniższych instrukcji wraz z materiałami filmowymi, aby spersonalizować swojego Hammera i szybko wystartować z nowym wyglądem sklepu. Jeśli jeszcze nie masz naszego szablonu Hammer możesz go kupić.
Opisany poniżej plan działania możesz zrealizować we własnym zakresie lub zlecić Twojej agencji, aby wykonała dla Ciebie indywidualne dostosowanie szaty graficznej.
Czynności przedstawione poniżej odnoszą się do sytuacji zaraz po instalacji szablonu, który za pewne będziesz chciał urządzić po swojemu.
Postępując według przewodnika uzyskasz efekt taki jak na stronie demonstracyjnej szablonu. Jeśli czujesz się na siłach możesz również poeksperymentować aby stworzyć własny zupełnie indywidualny wygląd sklepu.
Oto kilka pojęć organizacyjnych, które ułatwią Ci wykonanie poszczególnych prac.
- Hammer (oryginał) – jest to kopia szablonu z ustawieniami fabrycznymi. Nie niależy jej modyfikować ponieważ stanowi ona odniesienie do oryginalnej (fabrycznej) formy szablonu. Jeżeli podczas prac coś pójdzie nie tak, wówczas możesz skorzystać z tej kopii aby przywrócić domyślne ustawienia elementu nad którym pracujesz.
- Hamer (kopia do pracy) – jest to kopia przeznaczona do personalizacji. Możesz wprowadzać w niej zmiany i dostosować ją do własnych potrzeb.
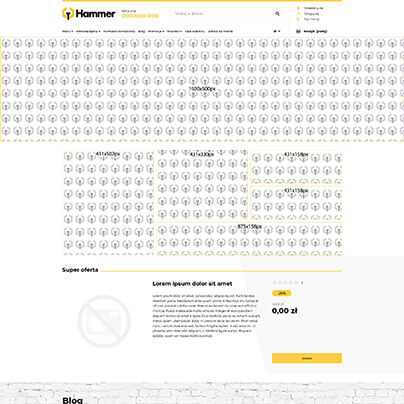
Obie kopie szablonu które otrzymasz po instalacji posiadają domyślną aranżację. Obejmuje ona odwzorowanie modułów po stronie szablonu w taki sposób jak na naszym demo. W miejscach przeznaczonych na banery będą widoczne tzw. zaślepki czyli grafiki robocze na których widoczne będą wymiary obrazka, który trzeba wstawić.
UWAGA:
Pamiętaj że ostateczny wygląd aranżacji zależy od zawartości Twojego sklepu. Np. jeżeli w Twoim sklepie nie włączyłeś artykułów bloga na stronie głównej to ta sekcja nie będzie widoczna; jeżeli w Twoim sklepie nie ma nowości/promocji to te moduły nie będą widoczne; jeżeli nie zdefiniowałeś darmowych dostaw to moduł nie będzie widoczny, itd.
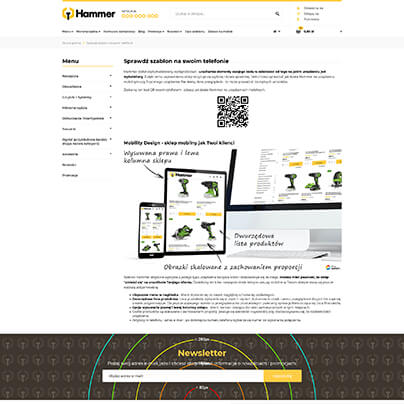
Szablon w aranżacji domyślnej wygląda następująco w poszczególnych układach:
-
 Układ podstawowy
Układ podstawowy
-
 Strona główna
Strona główna
-
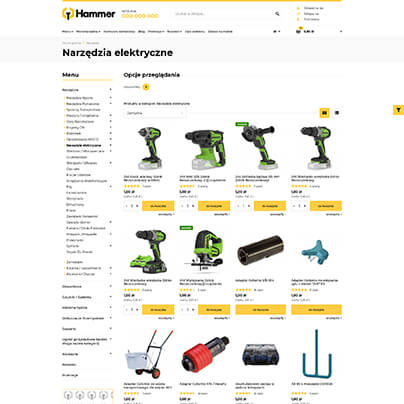
 Lista produktów
Lista produktów
-
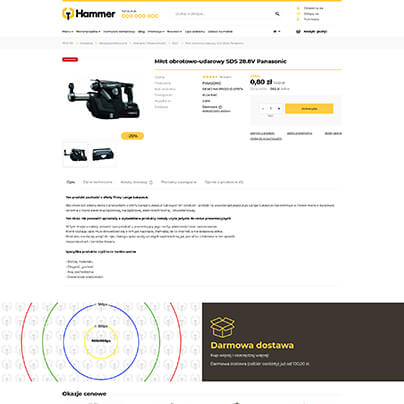
 Szczegóły produktu
Szczegóły produktu
-
 Koszyk
Koszyk
-
 Blog
Blog
Podczas prac zalecamy używać podglądu szablonu dostępnego z poziomu miniatur w galerii stylów sklepu. Aby go uruchomić wystarczy kliknąć ikonę lupy – wówczas w przeglądarce zostanie uruchomiona nowa karta w której zobaczysz nieaktywną kopię szablonu.
UWAGA:
Pracując na podglądzie w pasku adresu przeglądarki oraz w stopce sklepu zobaczysz roboczą domenę sklepu. Jest to normalne i nie należy się tym przejmować. Z chwilą gdy uruchomisz szablon domena robocza zostanie automatycznie zastąpiona domeną docelową.

Dokonując zmian w szablonie zalecamy używanie starej metody zarządzania modułami. Możesz oczywiście korzystać z Shoper Visual Editor (SVE) jednak efekty pracy które tam zobaczysz mogą się różnić od tego co faktycznie uzyskasz na stronie sklepu. Wynika to z faktu że szablon powstał w czasie kiedy SVE jeszcze nie istniał.

Szablon zawiera tzw. Gadżety. Są to moduły dedykowane do szablonu, które będą działać tylko w obrębie jego kopii. Są one oparte o domyślną funkcjonalność modułu użytkownika gdzie można zamieści statyczny fragment kodu HTML.
Personalizacja gadżetów polega na umieszczeniu właściwego kodu HTML z Twoimi tekstami oraz odniesieniami do Twoich grafik. Taki kod możesz uzyskać za pomocą Kreatorów Gadżetów lub możesz napisać go we własnym zakresie korzystając z oryginalnej kopii Hammera.
Kreatory dostępne są na Mojej półce w panelu klienta ShopGadget.pl. Zaloguj się na swoje konto, przejdź na Moją półkę i odnajdź szablon, który zakupiłeś. Obok niego kliknij opcję Kreator Gadżetów aby zobaczyć listę dostępnych kreatorów. Ich użycie wygląda następująco:
- Wypełniasz pola formularza własnymi danymi
- Generujesz treści na podstawie wpisanych danych
- Wygenerowane treści (HTML ID oraz zawartość modułu) ręcznie kopiujesz do swojego sklepu – kreator nie ma technicznej możliwości aby te dane wysłać automatycznie.
Szczegółowy opis personalizacji każdego gadżetu będzie opisany w dalszych częściach poradnika.
zobacz film
Przed rozpoczęciem prac przygotuj poniższe materiały. Wszystkie potrzebne grafiki zalecamy zoptymalizować, np. za pomocą tinypng.com.
UWAGA 1:
Pliki graficzne mogą być zapisane w nowoczesnym formacie WebP co sprzyja optymalizacji. Jeśli jednak chcesz wspierać klientów ze starszymi wersjami iOS (w tych przypadkach WebP nie jest obsługiwany) to zalecamy korzystać z formatu JPG lub PNG (tylko dla grafik z przeźroczystością).
UWAGA 2:
W nazwach plików używaj tylko liter bez polskich znaków. Spacje zastępuj znakiem "-" lub "_".
| Element |
Potrzebne materiały |
| Logo |
- Grafika max. 250x100px PNG bez tła (wyszparowana). Większe grafiki będą skalowane z zachowaniem proporcji tak aby nie przekraczały domyślnej ramy.
|
| Favicon |
- Grafika max. 64x64px PNG bez tła (wyszparowana).
|
| Gadżet Infolinia w nagłówku: |
|
| Gadżet Informacja w stopce: |
- Numer Twojej infolinii
- Adres email
- Treść Nagłówka do sekcji kontaktu w stopce
- Krótkie teksty lub dane adresowe
|
| Gadżet Linki społecznościowe w stopce: |
- Link do Twojego fanpage na Facebooku (jeśli posiadasz)
- Link do Twojego fanpage na Instagramie (jeśli posiadasz)
- Link do Twojego kanału na YouTube (jeśli posiadasz)
- Link do Twojego fanpage na Pinterest (jeśli posiadasz)
|
| Gadżet Responsywny baner: |
- Grafikę 1920x500px (WebP lub JPG) – to będzie grafika widoczna na dużych ekranach. Dodaj do nazwy pliku jego wymiary.
- Grafikę 768x500px (WebP lub JPG) – to będzie grafika widoczna na małych ekranach. Dodaj do nazwy pliku jego wymiary.
- Link do strony na którą ma przekierować kliknięcie w moduł (np. link do wybranej kategorii)
|
| Gadżet Siatka banerów: |
- Grafikę 431x502px (WebP lub JPG). Dodaj do nazwy pliku jego wymiary.
- Grafikę 431x330px (WebP lub JPG). Dodaj do nazwy pliku jego wymiary.
- Dwie grafiki 431x158px (WebP lub JPG). Dodaj do nazwy pliku jego wymiary.
- Grafikę 875x158px (WebP lub JPG). Dodaj do nazwy pliku jego wymiary.
- 5 linków do dowolnych stron które będą odpowiadać poszczególnym banerom.
|
| Gadżet Informacje o sklepie |
- Dowolny tekst, np. opisujący Twoją działalność lub misję sklepu. Powinien to być czysty tekst bez formatowania. Możesz go przygotować np. w notatniku.
- Link do strony z rozwinięciem tekstu – jeżeli masz dużo informacji do przekazania to możesz utworzyć stronę informacyjną do której ustawisz przekierowanie w module.
|
| Gadżet Super oferta: |
- 5 numerów ID produktów które chcesz umieścić w tym module
|
| Moduł slidera w bocznej kolumnie listy produktów: |
- 3 grafiki 240x480px (WebP lub JPG)
- 3 linki do stron którym będą odpowiadać banery
|
| Blog: |
- Wybierz trzy artykuły bloga które chcesz pokazać na stronie głównej – jeszcze ich nie aktywuj. Jeżeli obecnie w Twoim sklepie jużsą artykuły bloga na głównej to pozostaw je w takiej formie jak są.
- Przygotuj dla każdego artykułu grafikę (WebP lub JPG) o wymiarach 711x533px
|
Pobierz checklistę materiałów
Powyższe zestawienie nie obejmuje wszystkich materiałów. Część z nich będziesz mógł przygotować dopiero w czasie prowadzenia prac. Wynika to z pewnych zależności które są charakterystyczne dla poszczególnych elementów. Wszystkie te niuanse zostaną opisane w dalszej części.
Pod tym linkiem możesz pobrać paczkę z plikami graficznymi których używamy podczas instalacji.
Pobierz paczkę domyślnych grafik
Możesz teraz przystąpić do pierwszego etapu prac.
Aby ustawić favicon (ikonę w pasku adresu):
- Przejdź do ustawień stylu.
- Wybierz zakładkę Dane podstawowe.
- W sekcji Ikona w pasku adresu (tzw. favicon) umieść własny plik który przygotowałeś. Możesz to zrobić przeciągając plik ze swojego komputera w szary obszar lub w niego kliknąć.
Aby ustawić logo:
- Przejdź do ustawień stylu.
- Wybierz zakładkę Nagłówek.
- W sekcji Logo umieść własny plik który przygotowałeś. Możesz to zrobić przeciągając plik ze swojego komputera w szary obszar lub w niego kliknąć.
zobacz film
Sprawdź grupy produktów eksponowane w domyślnej aranżacji szablonu:
- Produkty polecane (produkty na stronie głównej),
- Nowości,
- Promocje
- Bestsellery
Jeżeli w Twoim sklepie brakuje jednej z tych grup to odpowiadające im sekcje nie będą widoczne.
Aby sprawdzić, czy istnieją produkty przypisane do wspomnianych grup wykonaj poniższe kroki:
- Przejdź do: Obsługa sklepu / Produkty
- Wybierz filtry
- W sekcji filtrów Marketingowe wybierz jedną z poniższych opcji i przejdź do pkt. 4:
- Widoczne na stronie głównej – inaczej Produkty polecane
- Produkty w Promocji
- Bestsellery
- Nowości
- Kliknij TAK a następnie Filtruj
- Jeżeli:
- Brak wyników filtrowania – sekcja odpowiadająca sprawdzanej grupie nie będzie widoczna
- Otrzymałeś listę wyników – sprawdzana grupa będzie widoczna w swojej sekcji
- Sprawdź kolejne sekcje wracając do punktu 3.
Brakujące grupy produktów możesz ustawić poźniej w dowolnym momencie.
UWAGA:
Ustawienia produktów są niezależne od ustawień szablonu. Oznacza to że wprowadzane w nich zmiany będą widoczne w każdym szablonie, włącznie z aktywnym.
zobacz film
Tuż po instalacji szablonu aktywny jest tylko moduł walut. Jeżeli nie prowadzisz sprzedaży w obcych walutach, usuń go za pomocą domyślnej funkcji Shoper.
Jeżeli w swoim sklepie używasz obcych wersji językowych, dodaj moduł Języki w dolnej części środkowej kolumny.
Konfiguracja obcej wersji językowej jest opcjonalna i zostanie opisana w Etapie III.
zobacz film
W domyślnej aranżacji szablonu używany jest blog na stronie głównej. Jeżeli w Twoim sklepie brakuje wpisów oznaczonych do wyświetlenia na stronie głównej to sekcja bloga nie będzie wyświetlana.
Jeżeli chcesz używać bloga edytuj kolejno 3 wybrane artykuły i kolejno w każdym z nich:
- Ustaw zdjęcie wpisu – grafika 711x533px.
- Zaznacz opcję Strona główna.
- Zapisz zmiany.
UWAGA:
Ustawienia artykułów są niezależne od ustawień szablonu. Oznacza to że wprowadzane w nich zmiany będą widoczne w każdym szablonie, włącznie z aktywnym.
zobacz film
W domyślnej aranżacji moduł darmowej dostawy jest już dodany do układu we właściwym miejscu.
Aby jednak wyświetlał się na stronie sklepu musisz skonfigurować używane formy dostaw Twojego sklepu. W tym celu:
- Przejdź do: Ustawienia / Obsługa zamówień / Formy dostaw
- Wybierz formę dostawy
- W danych podstawowych ustaw pole Darmowa przesyłka od kwoty
- Zapisz zmiany
Czynności te możesz powtórzyć dla kilku form dostaw.
Następnie przygotuj grafikę do wyświetlenia w module w następujący sposób:
- Przejdź do podglądu szablonu za pomocą lupy w galerii stylów.
- Przewiń stronę do Darmowej dostawy.
- W sekcji obrazu jest grafika kontrolna przedstawiająca okręgi o poszczególnych promieniach. Skaluj okno przeglądarki i sprawdź który okrąg jest widoczny na przedziale szerokości okna 360px - 1920px. Zaprojektuj swoją grafikę tak aby jej sedno nie występowało po za okrąg widoczny jednocześnie na desktop i mobile. Reszta grafiki powinna być pokryta tłem które będzie przeznaczone do przycinania podczas zmian szerokości okna. W naszym demo grafika ma wymiary 960x960px.
- Utworzoną grafikę zapisz w formacie JPG i zoptymalizuj, np. za pomocą tinypng.com. Plik powinien mieć nazwę: freeshipping_baner.jpg
- Następnie przejdź do ustawień szablonu i wybierz zakładkę Pliki graficzne.
- Odnajdź plik o nazwie freeshipping_baner.jpg a następnie przejdź do jego edycji.
- W polu Aktualny obraz załaduj swoją grafikę i zapisz zmiany.
- Gdyby zmiana nie była widoczna, wyczyść pamięć cache przeglądarki, np. za pomocą skrótu CTRL + SHIFT + R
zobacz film
W domyślnej aranżacji moduł newslettera jest już dodany do układu we właściwym miejscu. W pierwszej kolejności przejdź do edycji modułu i ustaw własne teksty jeżeli jest taka potrzeba.
Następnie przygotuj grafikę do wyświetlenia w module w następujący sposób:
- Przejdź do podglądu szablonu za pomocą lupy w galerii stylów
- Przewiń stronę do Newslettera.
- W tle modułu jest grafika kontrolna przedstawiająca okręgi o poszczególnych promieniach. Skaluj okno przeglądarki i sprawdź który okrąg jest widoczny na przedziale szerokości okna 360px - 1920px. Zaprojektuj swoją grafikę tak aby jej sedno nie występowało po za okrąg widoczny jednocześnie na desktop i mobile. Reszta grafiki powinna być pokryta tłem które będzie przeznaczone do przycinania podczas zmian szerokości okna. W naszym demo grafika ma wymiary 1700x1144px. Tło newslettera powinno być ciemne nawiązując do koloru tła ustawionego w stylu.
- Utworzoną grafikę zapisz w formacie JPG i zoptymalizuj, np. za pomocą tinypng.com. Plik powinien mieć nazwę: newsletter_bg.jpg
- Następnie przejdź do ustawień szablonu i wybierz zakładkę Pliki graficzne.
- Odnajdź plik o nazwie newsletter_bg.jpg a następnie przejdź do jego edycji.
- W polu Aktualny obraz załaduj swoją grafikę i zapisz zmiany.
- Gdyby zmiana nie była widoczna, wyczyść pamięć cache przeglądarki, np. za pomocą skrótu CTRL + SHIFT + R
zobacz film
W domyślnej aranżacji moduł slidera jest ustawiony w bocznej kolumnie na liście produktów. Dodaj do niego przygotowane banery (240x480px) w następujący sposób:
- Przejdź do edycji modułu (za pomocą starej metody zarządzania).
- Kliknij w zakładkę Lista zdjęć.
- Wybierz Dodaj slajd.
- Ustaw nazwę nawiązującą do treści banera.
- Ustaw link do strony na którą ma kierować ma kierować baner.
- Plik graficzny z banerem załaduj do sekcji Tło.
- Zapisz zmiany.
- Powtórz kroki 3-7 aby dodać pozostałe banery.
zobacz film
Aby ustawić infolinię w nagłówku:
- Przejdź do Kreatora gadżetu na Mojej półce w ShopGadget.pl
- Ustaw Treść nagłówka – np. „Infolinia” lub „Kontakt” etc.
- Ustaw Telefon kontaktowy – powinien to być numer bez spacji i znaków specjalnych bez prefixu kraju. Wartość tego pola jest używana w atrybucie href linku.
- Ustaw Etykietę telefonu – powinien to być numer telefonu sformatowany w dowolny sposób. Można używać znaki specjalne. Wartość tego pola jest używana do wyświetlenia w nagłówku.
- Ustaw Nr kierunkowy do kraju – numer kierunkowy zaczynający się od +. Domyślnie jest wstawiony numer kierunkowy do Polski.
- Kliknij Stwórz zawartość.
- Po wygenerowaniu zawartości zobaczysz pola z treścią które należy przenieść do sklepu, oraz szczegółową instrukcję jak to zrobić. W przypadku tego modułu w domyślnej aranżacji umieszczenie wygenerowanej treści jest jednak uproszczone:
- Skopiuj zawartość pola Treść html
- Przejdź do edycji szablonu a następnie edytuj istniejący już moduł Informacja w nagłówku.
- Skopiowany kod HTML wklej do pola treści w ustawieniach modułu w sklepie i zapisz zmiany.
zobacz film
Aby ustawić informację w stopce:
- Przejdź do Kreatora gadżetu na Mojej półce w ShopGadget.pl
- Ustaw Treść nagłówka – może to być np. nazwa sklepu
- Ustaw Tekst pod nagłówkiem – dowolna krótka fraza, jedno zdanie.
- Ustaw Tekst dodatkowy - dowolna krótka fraza, jedno zdanie lub adres siedziby.
- Ustaw Telefon kontaktowy – powinien to być numer bez spacji i znaków specjalnych bez prefixu kraju. Wartość tego pola jest używana w atrybucie href linku i służy do bezpośredniego nawiązywania połączenia przez urządzenie klienta.
- Ustaw Etykietę telefonu – powinien to być numer telefonu sformatowany w dowolny sposób. Można używać znaki specjalne. Wartość tego pola jest używana do wyświetlenia w nagłówku.
- Ustaw Nr kierunkowy do kraju – numer kierunkowy zaczynający się od +. Domyślnie jest wstawiony numer kierunkowy do Polski.
- Ustaw Email kontaktowy – wpisz dowolny emalii przeznaczony do kontaktu z Twoim sklepem. Wpisany tu adres jest używany w atrybucie href.
- Ustaw Etykietę e-maila – może to być dowolna fraza, najczęściej jest tu wpisany ponownie adres e-mail, ale może być np. „Napisz do nas”
- Kliknij Stwórz zawartość.
- Po wygenerowaniu zawartości zobaczysz pola z treścią które należy przenieść do sklepu, oraz szczegółową instrukcję jak to zrobić. W przypadku tego modułu w domyślnej aranżacji umieszczenie wygenerowanej treści jest jednak uproszczone:
- Skopiuj zawartość pola Treść html
- Przejdź do edycji szablonu a następnie edytuj istniejący już moduł Informacja w nagłówku.
- Skopiowany kod HTML wklej do pola treści w ustawieniach modułu w sklepie i zapisz zmiany.
zobacz film
Aby ustawić linki społecznościowe w stopce:
- Przejdź do Kreatora gadżetu na Mojej półce w ShopGadget.pl
- Wpisz przygotowane adresy w odpowiednie pola kreatora.
- Kliknij Stwórz zawartość.
- Po wygenerowaniu zawartości zobaczysz pola z treścią które należy przenieść do sklepu, oraz szczegółową instrukcję jak to zrobić. W przypadku tego modułu w domyślnej aranżacji umieszczenie wygenerowanej treści jest jednak uproszczone:
- Skopiuj zawartość pola Treść html
- Przejdź do edycji szablonu a następnie edytuj istniejący już moduł Informacja w nagłówku.
- Skopiowany kod HTML wklej do pola treści w ustawieniach modułu w sklepie i zapisz zmiany.
zobacz film
Aby ustawić responsywny baner, w pierwszej kolejności dodaj przygotowane grafiki do swojego sklepu. W tym celu:
- Przejdź do dowolnego edytora treści w sklepie, np. Stopka w ustawieniach stylu.
- Użyj narzędzia Wstaw/Edytuj obrazek a następnie uruchom menadżer plików (Ikona obok pola Źródło).
- Za pomocą menadżera dodaj przygotowane obrazki.
Gdy pliki znajdą się w sklepie, stwórz treść modułu. W tym celu:
- Otwórz nową zakładkę przeglądarki i przejdź w niej do Kreatora Responsywny baner na Mojej półce w ShopGadget.pl
- Ustaw pole Link – wpisz tu adres strony na którą odwiedzający zostanie przekierowany po kliknięciu w baner.
- Ustaw Tytuł linku oraz Alt obrazka – te pola nie są wymagane lecz ich ustawienie jest dobrą praktyką SEO. Wpisane tu wartości nie są wyświetlane na stronie sklepu.
- Ustaw Próg responsywności – jest to szerokość ekranu przy której będzie następowała zmiana pomiędzy grafiką dla desktop a grafiką dla mobile. Dla wymiarów które zalecamy (768x500px) powinieneś wybrać szerokość 768px szerokości okna.
- Ustaw sekcję Baner desktop:
- W polu Adres URL obrazka wpisz adres pod którym znajduje się baner przeznaczony dla desktop (1920x500px). Wróć do zakładki z menadżerem plików Twojego sklepu i kliknij w obrazek dla desktop. W polu Źródło pojawi się adres URL który należy skopiować.
- Wróć do karty z kreatorem. W sekcji Baner desktop, w polu URL obrazka wklej skopiowany adres. Jeśli adres jest poprawny, pod polem pojawi się podgląd obrazka.
- W polu Wysokość wpisz: 500
- W polu Szerokość wpisz: 1920
- Ustaw sekcję Baner mobile:
- W polu Adres URL obrazka wpisz adres pod którym znajduje się baner przeznaczony dla mobile (768x500px). Wróć do zakładki z menadżerem plików Twojego sklepu i kliknij w obrazek dla mobile. W polu Źródło pojawi się adres URL który należy skopiować.
- Wróć do karty z kreatorem. W sekcji Baner mobile, w polu URL obrazka wklej skopiowany adres. Jeśli adres jest poprawny, pod polem pojawi się podgląd obrazka.
- W polu Wysokość wpisz: 500
- W polu Szerokość wpisz: 768
- Po wygenerowaniu zawartości zobaczysz pola z treścią które należy przenieść do sklepu. Obok będzie również szczegółowa instrukcja jak to zrobić.
- Skopiuj zawartość pola Html ID.
- Przejdź do edycji szablonu a następnie edytuj istniejący już moduł Baner RWD.
- Skopiowane Html ID wklej do pola o tej samej nazwie.
- Wróć do kreatora i skopiuj wygenerowaną Treść html.
- Przejdź ponownie do edycji modułu w sklepie.
- Skopiowaną treść wklej do pola treści w ustawieniach modułu w sklepie i zapisz zmiany.
zobacz film
Aby ustawić siatkę banerów, w pierwszej kolejności dodaj przygotowane grafiki do swojego sklepu. W tym celu:
- Przejdź do dowolnego edytora treści w sklepie, np. Stopka w ustawieniach stylu.
- Użyj narzędzia Wstaw/Edytuj obrazek a następnie uruchom menadżer plików (Ikona obok pola Źródło).
- Za pomocą menadżera dodaj przygotowane obrazki.
Gdy pliki znajdą się w sklepie, stwórz treść modułu. W tym celu edytuj kolejno sekcje odpowiadające banerom a w nich:
- Ustaw pole Link – wpisz tu adres strony na którą zostanie przekierowany użytkownik po kliknięciu w baner.
- Ustaw Atrybut title – wpisz tekst aby zachować dobre praktyki SEO. Może to być nazwa strony do której prowadzi link.
- Ustaw URL banera – adres URL pod którym znajduje się plik graficzny banneru.
- Wróć do zakładki z menadżerem plików w swoim sklepie.
- Kliknij w plik przeznaczony dla ustawianej właśnie sekcji.
- W polu Źródło zostanie wstawiony adres URL który należy skopiować.
- Skopiowany adres wklej w kreatorze w polu URL banera. Jeśli adres jest poprawny, pod polem pojawi się podgląd obrazka.
- Ustaw Atrybut alt – wpisz tekst aby zachować dobre praktyki SEO. Może to być krótki opis zdjęcia.
- Ustaw Kolor tła – ustaw kolor biały.
- Ustaw Kolor napisu – kolor ustawiony w tym polu powinien być kontrastowy w stosunku do załadowanego pliku. Ten napis będzie widoczny na banerze po wskazaniu kafla kursorem.
- Powtórz kroki 1 - 6 dla każdego baneru.
- Gdy wszystkie sekcje banerów zostaną ustawione kliknij Stwórz zawartość.
- Po wygenerowaniu zawartości zobaczysz pola z treścią które należy przenieść do sklepu. Obok będzie również szczegółowa instrukcja jak to zrobić.
- Skopiuj zawartość pola Html ID.
- Przejdź do edycji szablonu a następnie edytuj istniejący już moduł Baner RWD.
- Skopiowane Html ID wklej do pola o tej samej nazwie.
- Wróć do kreatora i skopiuj wygenerowaną Treść html.
- Przejdź ponownie do edycji modułu w sklepie.
- Skopiowaną treść wklej do pola treści w ustawieniach modułu w sklepie i zapisz zmiany.
zobacz film
Aby ustawić moduł super oferty wpisz przygotowane wcześniej numery ID produktów w wyznaczonych polach a następnie kliknij Stwórz zawartość. Następnie:
- Skopiuj zawartość pola Html ID.
- Przejdź do edycji szablonu a następnie edytuj istniejący już moduł Super oferta.
- Skopiowane Html ID wklej do pola o tej samej nazwie.
- Wróć do kreatora i skopiuj wygenerowaną Treść html.
- Przejdź ponownie do edycji modułu w sklepie.
- Skopiowaną treść wklej do pola treści w ustawieniach modułu w sklepie i zapisz zmiany.
zobacz film
Gadżet obok tekstu może wyświetlić grafikę lub mapę Google. Konfiguracja gadżetu zawierającego mapę jest prostsza ale mniej efektowna. Który wariant wybierasz?
Gadżet z mapą
- Przejdź do kreatora Informacje o sklepie na Mojej półce w ShopGadget.pl.
- Ustaw Układ zawartości na: tekst – grafika.
- W strefie tekstowej wklej przygotowany wcześniej tekst. Sformatuj go wedle uznania.
- W strefie graficznej wybierz opcję użyj mapy Google.
- W polu Kod mapy gogle wklej kod pobrany z maps.google.pl. Powinien to być html zawierający element >iframe<
- Jeżeli chcesz powiązać gadżet ze stroną informacyjną która rozszerza zawarte w nim informacje, zaznacz pole Pokaż przycisk „czytaj więcej”.
- Ustaw pole Etykieta przycisku.
- Ustaw Adres przekierowania – wklej tu adres przygotowanej strony informacyjnej.
- Kliknij Stwórz zawartość
- Po wygenerowaniu zawartości zobaczysz pola z treścią które należy przenieść do sklepu. Obok będzie również szczegółowa instrukcja jak to zrobić.
- Skopiuj zawartość pola Html ID.
- Przejdź do edycji szablonu a następnie edytuj istniejący już moduł Informacje o sklepie.
- Skopiowane Html ID wklej do pola o tej samej nazwie.
- Wróć do kreatora i skopiuj wygenerowaną Treść html.
- Przejdź ponownie do edycji modułu w sklepie.
- Skopiowaną treść wklej do pola treści w ustawieniach modułu w sklepie i zapisz zmiany.
zobacz film
Gadżet z grafiką
Jeżeli chcesz umieścić grafikę, proces personalizacji będzie nieco wydłużony. Wynika to ze sposobu wyświetlania grafiki w zestawieniu z tekstem. Zdjęcie w module jest kadrowane. Zasięg kadrowania zależy od wysokości części tekstowej i aby go sprawdzić, najpierw musisz zestawić tekst z grafiką kontrolną. W oparciu o obserwacje grafiki kontrolnej możesz dopiero zaprojektować własny baner i osadzić go docelowo w module.
Poniżej szczegółowy opis czynności:
- Przejdź do kreatora Informacje o sklepie na Mojej półce w ShopGadget.pl.
- Ustaw Układ zawartości na: tekst – grafika.
- W strefie tekstowej wklej przygotowany wcześniej tekst i sformatuj go wedle uznania.
- W strefie graficznej wybierz opcję użyj zdjęcia.
- W polu URL zdjęcia wpisz adres grafiki kontrolnej która została dodana do sklepu przy instalacji:
/userdata/public/assets/images/webcoders_G01/mockup_960x960.jpg
- Jeżeli chcesz powiązać gadżet ze stroną informacyjną która rozszerza zawarte w nim informacje, zaznacz pole Pokaż przycisk „czytaj więcej”.
- Ustaw pole Etykieta przycisku.
- Ustaw Adres przekierowania – wklej tu adres przygotowanej strony informacyjnej.
- Kliknij Stwórz zawartość.
- Po wygenerowaniu zawartości zobaczysz pola z treścią które należy przenieść do sklepu. Obok będzie również szczegółowa instrukcja jak to zrobić.
- Skopiuj zawartość pola Html ID.
- Przejdź do edycji szablonu a następnie edytuj istniejący już moduł Informacje o sklepie.
- Skopiowane Html ID wklej do pola o tej samej nazwie.
- Wróć do kreatora i skopiuj wygenerowaną Treść html.
- Przejdź ponownie do edycji modułu w sklepie.
- Skopiowaną treść wklej do pola treści w ustawieniach modułu w sklepie i zapisz zmiany.
-
Zaprojektuj grafikę w zewnętrznym edytorze (Photoshop, GIMP, Canva, itp.).
Najpierw sprawdź jak zachowuje się grafika kontrolna w zestawieniu z Twoim tekstem. Uruchom podgląd szablonu i przewiń do Informacji o sklepie. Zmieniaj szerokość okna przegladarki od 360px do 1920px aby zobaczyć jak zachowuje się moduł.
Na grafice kontrolnej zobaczysz okręgi z zaznaczonymi promieniami. Sprawdź który okrąg jest stale widoczn i w oparciu o tę obserwację zaprojektuj grafikę której sedno będzie mieściło się w widocznym okręgu. Reszta obrazu ma być tłem przeznaczonym do swobodnego przycinania podczas skalowania okna.
Na czas prac nad grafiką możesz zamknąć kreator – zapamięta on ostatnio wpisywane parametry. Utworzony obrazek zoptymalizuj np. za pomocą tinypng.com.
Gdy grafika będzie gotowa umieść ją w sklepie:
- Przejdź do dowolnego edytora treści w sklepie, np. Stopka w ustawieniach stylu.
- Użyj narzędzia Wstaw/Edytuj obrazek a następnie uruchom menadżer plików (Ikona obok pola Źródło).
- Za pomocą menadżera dodaj do sklepu przygotowany obrazek.
- Gdy zdjęcie zostanie wysłne do sklepu kliknij w jego miniaturę i skopiuj z pola Źródło adres URL.
- Powróć do kreatora i i polu URL zdjęcia wklej skopiowany adres.
- Ponownie stwórz zawartość i osadź ją w module wg wskazówek z pkt. 10
zobacz film
Ten moduł grupuje domyślne moduły produktowe Shoper. W aranżacji domyślnej są to:
- Promocje
- Nowości
- Bestsellery
Upewnij się że w Twoim sklepie są produkty oznaczone w ten sposób. Jeśli posiadasz takie produkty i chcesz grupować zaproponowane przez nas moduły to nie musisz wykonywać już żadnych czynności.
Jeśli chcesz zgrupować inne moduły przejdź do kreatora i:
- Zaznacz sekcje które chcesz pokazać w zakładkach.
- Ustaw etykietę zakładki i kolejność w wybranych sekcjach.
- Kliknij Stwórz zawartość i:
- Skopiuj zawartość pola Html ID.
- Przejdź do edycji szablonu a następnie edytuj istniejący już moduł Zakłądki modułowe.
- Skopiowane Html ID wklej do pola o tej samej nazwie.
- Wróć do kreatora i skopiuj wygenerowaną Treść html.
- Przejdź ponownie do edycji modułu w sklepie.
- Skopiowaną treść wklej do pola treści w ustawieniach modułu w sklepie i zapisz zmiany.
- Po ustawieniu modułu w sklepie dodaj do układu moduły produktowe które chcesz agregować i zapisz zmiany.
zobacz film
Dostosowanie obcej wersji językowej szablonu wymaga uprzedniego przygotowania całej zawartości sklepu. Jest to cecha systemu Shoper, niezależna od używanej skórki. Oznacza to że w pierwszej kolejności powinieneś zacząć od utworzenia treści wszystkich obiektów sklepu dla wybranego języka. Najważniejsze to:
- Frazy językowe
- Produkty
- Definicje wariantów i atrybutów produktu
- Kategorie i ich opisy
- Artykuły bloga
- Kategorie bloga
- Strony informacyjne
- Zawartość nagłówka i stopki
- Moduły używane w szablonie
Szczegółowy opis czynności, od jakich powinieneś rozpocząć prace na tym etapie, znajduje się w artykule Centrum Pomocy Shoper pod tym adresem:
https://www.shoper.pl/help/artykul/jak-poprawnie-skonfigurowac-dodatkowa-wersje-jezykowa/
Poniżej opisaliśmy działania uzupełniające w stosunku do artykułu pomocy Shoper i wynikają z zastosowanych niestandardowych rozwiązań w szablonie Hammer.
Aby przetłumaczyć frazy pochodzące z elementów dynamicznie generowanych przez nasz szablon wykonaj następujące kroki:
- Przejdź do panelu administracyjnego sklepu do: Ustawienia / Ustawienia regionalne / Języki
- Z listy języków Twojego sklepu wybierz ten dla którego chcesz dodać tłumaczenia. Jeśli nie istnieje, dodaj ten język.
- Przejdź do zakładki Frazy.
- Kliknij przycisk Dodaj frazę.
- W polu Klucz wpisz klucz frazy (lista kluczy poniżej).
- W polu Wartość wpisz tekst tłumaczenia.
Przykładowo:
Dla klucza: [wceDefJsPhrase]więcej ustaw wartość: more
Dla klucza: następna strona ustaw wartość previous page
- Zapisz i wróć do listy.
- Wykonaj kroki 4-7 dla każdej frazy z poniższej listy.
Klucze fraz szablonu Hammer:
- Tryb nocny
- Wyłącz tryb nocny
- więcej produktów
- Produkty w kategorii:
- pokaż produkty
- Ilość produktów została zmieniona
- Wróć do:
- dodaj własny przedział
- następna strona
- poprzednia strona
- [wceDefJsPhrase]© [year] [domain]. Wszelkie prawa zastrzeżone.
- [wceDefJsPhrase]więcej
- [wceDefJsPhrase]zamknij
- [wceDefJsPhrase]Zobacz wszystkie
- [wceDefJsPhrase]Zobacz <b>promocje</b>
- [wceDefJsPhrase]Zobacz <b>nowości</b>
- [wceDefJsPhrase]Zobacz <b>wszystkie produkty</b>
- [wceDefJsPhrase]Produkt oferowany jest w różnych wariantach <a>Sprawdź szczegóły</a>
- [wceDefJsPhrase]Szczegóły
- [wceDefJsPhrase]zamknij
- [wceDefJsPhrase]ocena
- [wceDefJsPhrase]oceny
- [wceDefJsPhrase]ocen
- [wceDefJsPhrase]Aktywne filtry:
- [wceDefJsPhrase]usuń
- [wceDefJsPhrase]zastosuj filtry
- [wceDefJsPhrase]wróć do poprzedniej listy
- [wceDefJsPhrase]brak
- [wceDefJsPhrase]wyczyść filtry
zobacz film
Tłumaczenie gadżetu (specjalnego modułu użytkownika) należy wykonać następująco:
- Przejdź do edycji modułu w swoim sklpie.
- W menu panelu administracyjnego sklepu zmień język edycji (flaga na gole menu głównego).
- Uzupełnij pola modułu z wykorzystaniem odpowiedniego kreatora tak samo jak zrobiłeś to w Etapie II.
Pola niewymagające tłumaczenia należy ustawić jak w domyślnej wersji językowej:
- pole Tytuł - do przetłumaczenia.
- pole Obramowanie - ustawić jak w domyślnej wersji językowej.
- pole Wstęp - do przetłumaczenia tylko w przypadku natywnych modułów Shoper.
- pole Tryb - ustawić jak w domyślnej wersji językowej.
- pole HTML ID - do przetłumaczenia tylko w przypadku gadżetów (modułów użytkownika).
Niektóre moduły natywne Shoper używają fraz z ustawień regionalnych - należy je przetłumaczyć zgodnie ze wspomnianym wcześniej artykułem Shopera.
W szablonie istnieją też gadżety które nie posiadają kreatora. W ich przypadku zawartość dla języka obcego powinna być taka sama jak w języku bazowym. Oznacza to że wystarczy przepisać wartości pól Tytuł, HTML ID i Treść.
- Hammer header
- Tryb nocny
- Mobilny widget karty produktu
zobacz film
Po wykonaniu opisanych prac Twój Hammer jest gotowy do uruchomienia. Sprawdź jeszcze raz najważniejsze strony sklepu a następnie aktywuj szablon za pomocą opcji w galerii stylów.
Gdy szablon jest aktywny możesz wykonać jeszcze ostatnie szlify w konfiguracji elementów niezależnych od szablonu tj.:
- Menu główne
- Stopka
- Blog
- Inne elementy które pominąłeś podczas prowadzenia prac
Zweryfikuj wyświetlanie menu głównego. Jeżeli opcje nie mieszczą się w ramach obszaru menu nowego szablonu, wówczas zdecyduj które opcje są niepotrzebne i usuń je w konfiguracji. Możesz to zrobić przechodząc do: Wygląd i treści / Linki w nagłówku i stopce. W sekcji Nagłówek możesz wprowadzić zmiany.
Sprawdź również linki w stopce. W tym przypadku możesz posiadać zbyt dużą ilość grup linków. Ustawienia tej sekcji są dostępne również w: Wygląd i treści / Linki w nagłówku i stopce. w zakładce Stopka.
Jeżeli pominąłeś konfigurację artykułów na stronie głównej to teraz możesz powrócić do tej kwestii. Wykonaj czynności z Etapu I z sekcji Sprawdź artykuły bloga.
Poniżej udostępniamy materiały, które ułatwią Ci organizację pracy nad personalizacją.
| Chcecklista materiałów potrzebnych do personalizacji |
pobierz |
| Checklista czynności |
pobierz |
| Paczka zaślepek używanych przy instalacji |
pobierz |
| Paczka z domyślnymi kodami gadżetów |
pobierz |
 Personalizacja szablonu graficznego Hammer
Personalizacja szablonu graficznego Hammer